If you use one of RW Elephant’s Gallery integrations, make your website more accessible and improve SEO through Image Descriptions.
Use Image Descriptions (alt text) to textually describe what an image is displaying. This allows your website images to be read out loud by screen readers so users know what they’re seeing.
To add descriptions to your images, head to the “Items” icon in the upper left corner of your browser window.
Select an Item and click the green “Edit Item” button.
Either drag and drop a new Image onto the “Details” tab of the Item or locate an existing Item Image.
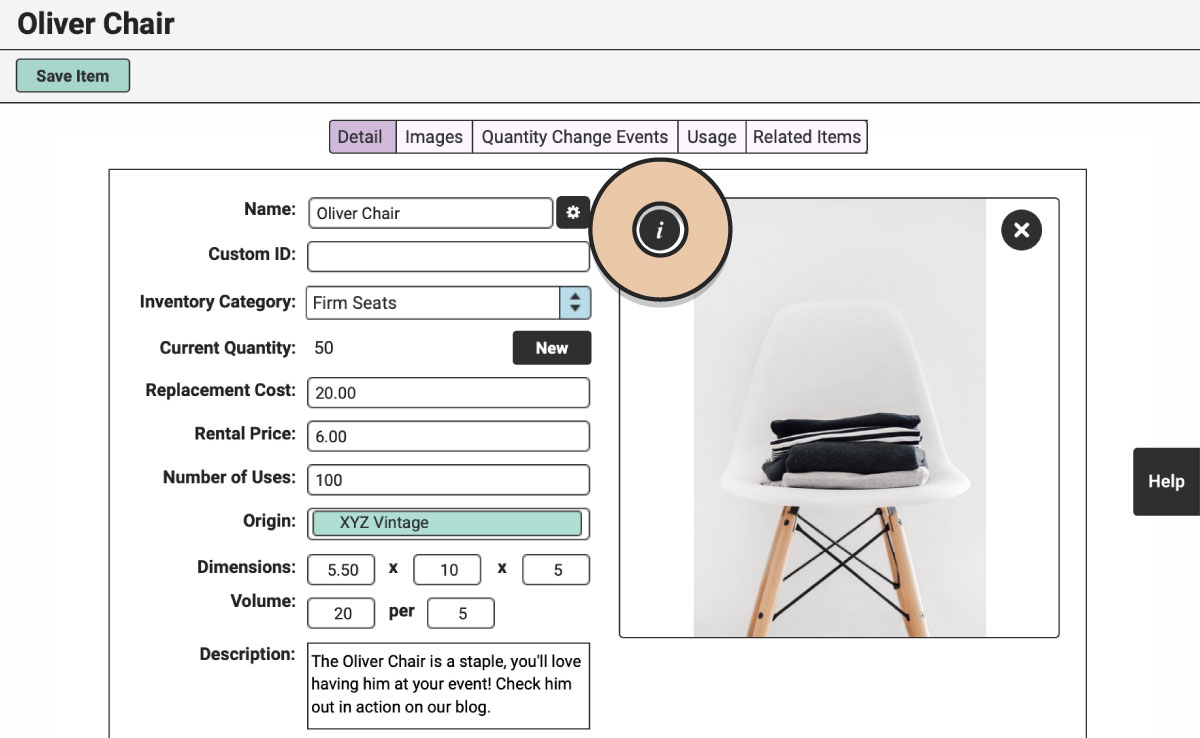
In the upper left corner of the Image, you’ll notice an info icon.

Select the info icon.
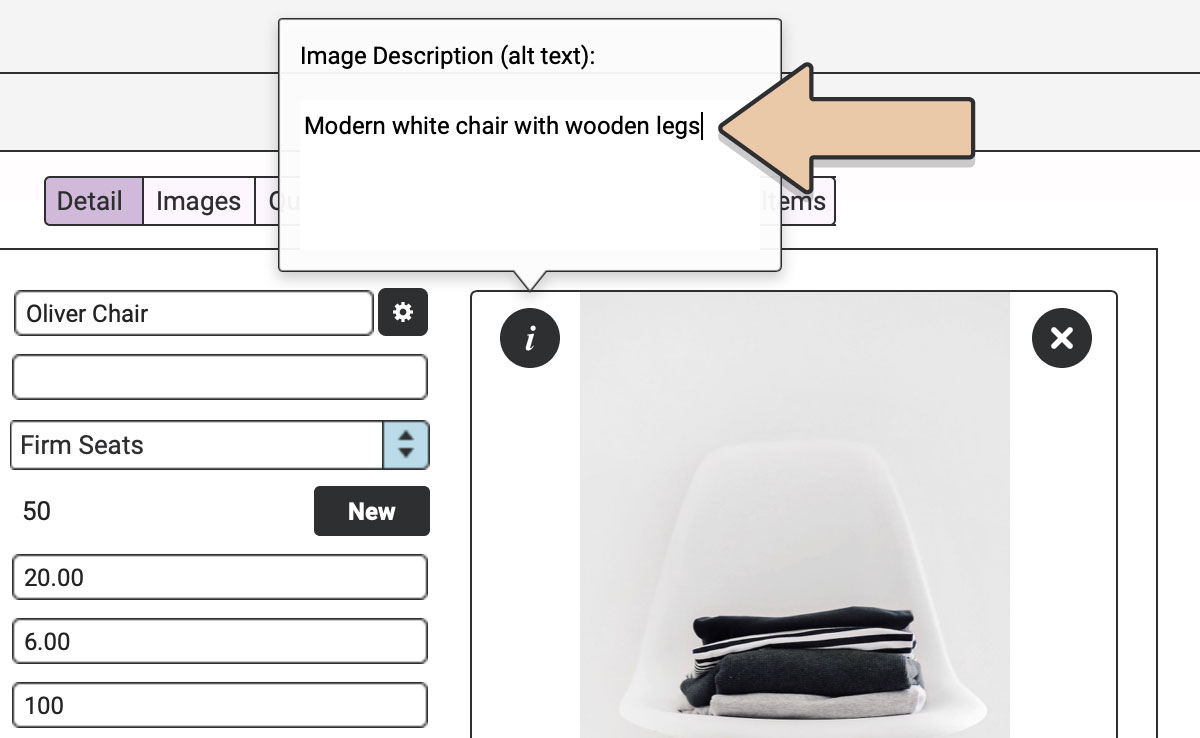
In the pop-up, enter descriptive text of the Image.
Image Descriptions (alt text) should be short and concise but also descriptive for the user to get a concept of what’s being displayed.
For example, in this image we’ve entered, “Modern white chair with wood legs.”

When finished, click the green “Save Item” button to save your changes.
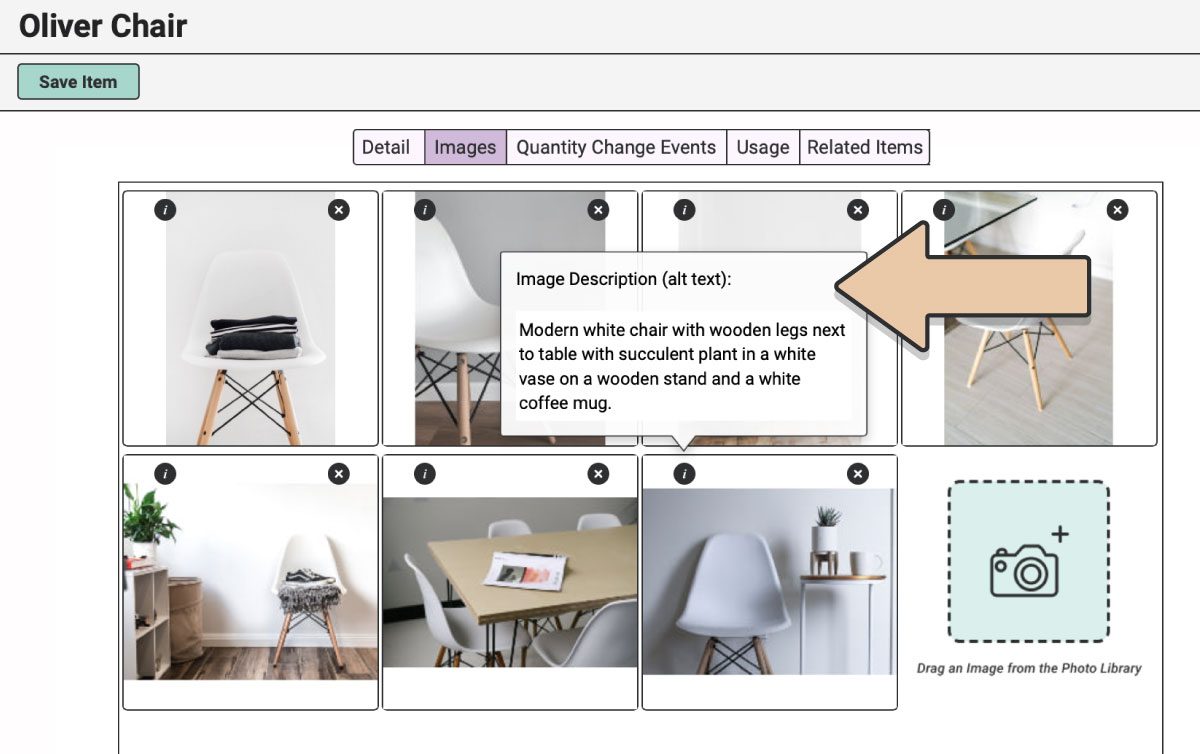
For Items with multiple images, head to the “Images” tab to enter additional descriptions for each image.

If you’ve integrated RW Elephant on your website using one of our Gallery Options, the image descriptions will be accessible to screen readers.
An additional benefit of image descriptions is improved Search Engine Optimization (SEO). Allowing Google to index your images gives you more searchable information on your site.